Ferramentas Front-end
Tecnologias utilizadas: HTML, CSS e JQUERY
Resumo: Página com links úteis de ferramentas web para auxiliar no dia-a-dia de um programador.
Data: 03/03/2019

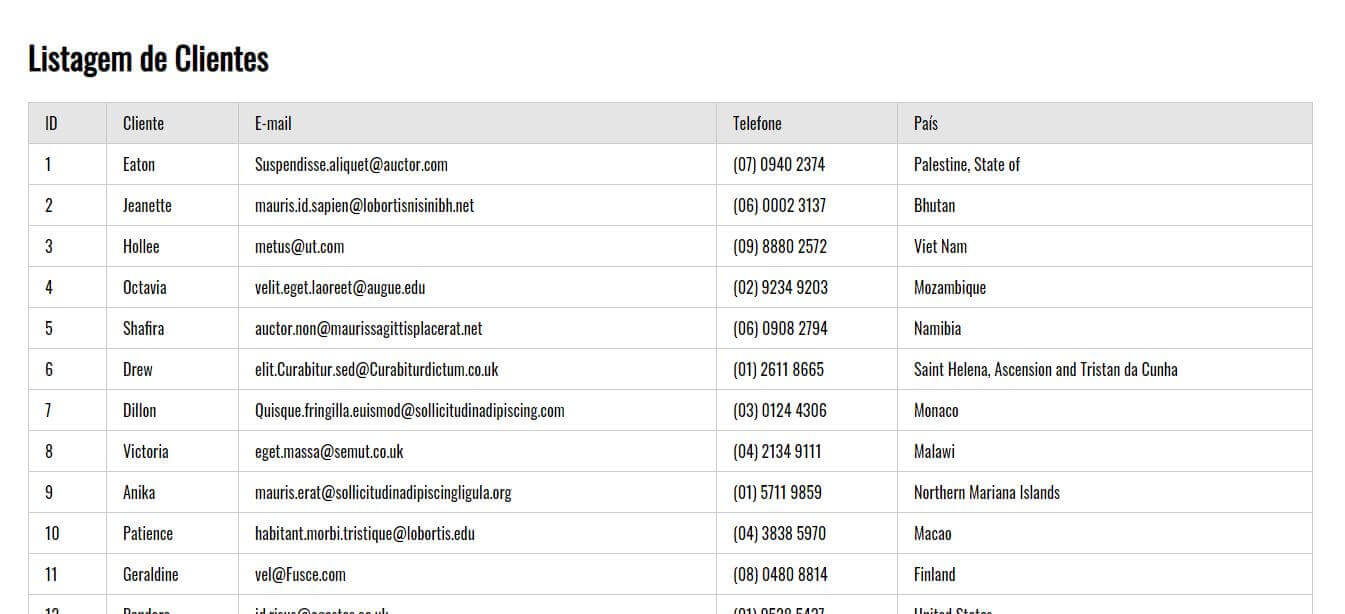
Ferramentas do Rah
Tecnologias utilizadas: HTML, CSS, JAVASCRIPT e PHP
Resumo: Site feito com o intuito de ajudar a comunidade com ferramentas úteis.
Data: 13/11/2020

Blog do Rah
Tecnologias utilizadas: WORDPRESS
Resumo: Blog feito com o intuito de ajudar a comunidade de diversas áreas, como programação, marketing digital e etc.
Data: 20/10/2020